作者:闲鱼技术-兴往
背景:
在flutter的业务开发过程中,flutter侧会逐渐丰富自己的路由管理。一个轻量的路由管理本质上是页面标识(或页面路径)与页面实例的映射。本文基于dart注解提供了一个轻量路由管理方案。
不论是在native与flutter的混合工程,还是纯flutter开发的工程,当我们实现一个轻量路由的时候一般会有以下几种方法:
- 较差的实现,if-else的逻辑堆叠:
做映射时较差的实现是通过if-else的逻辑判断把url映射到对应的widget实例上,
class Router {
Widget route(String url, Map params) {
if(url == 'myapp://apage') {
return PageA(url);
} else if(url == 'myapp://bpage') {
return PageB(url, params);
}
}
}这样做的弊端比较明显:
1)每个映射的维护影响全局映射配置的稳定性,每次维护映射管理时需要脑补所有的逻辑分支.
2)无法做到页面的统一抽象,页面的构造器和构造逻辑被开发者自定义.
3)映射配置无法与页面联动,把页面级的配置进行中心化的维护,导致维护责任人缺失.
- 一般的实现,手动维护的映射表:
稍微好一点的是将映射关系通过一个配置信息和一个工厂方法来表现
class Router {
Map<String, dynamic> mypages = <String, dynamic> {
'myapp://apage': 'pagea',
'myapp://bpage': 'pageb'
}
Widget route(String url, Map params) {
String pageId = mypages[url];
return getPageFromPageId(pageId);
}
Widget getPageFromPageId(String pageId) {
switch(pageId) {
case 'pagea': return PageA();
case 'pageb': return PageB();
}
return null;
}
在flutter侧这种做法仍然比较麻烦,首先是问题3仍然存在,其次是由于flutter目前不支持反射,必须有一个类似工厂方法的方式来创建页面实例。
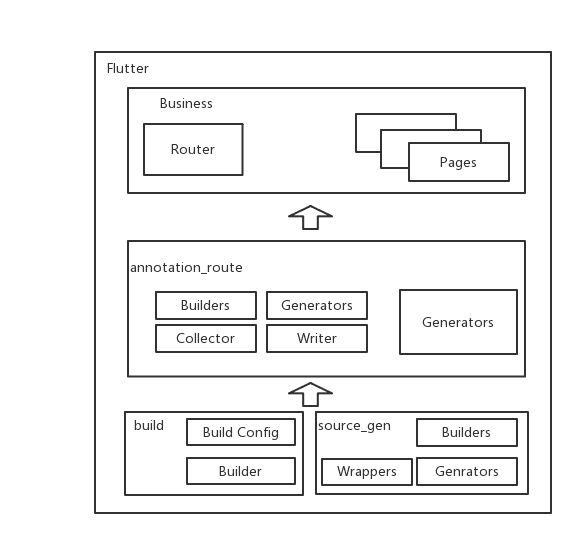
为了解决以上的问题,我们需要一套能在页面级使用、自动维护映射的方案,注解就是一个值得尝试的方向。我们的路由注解方案annotation_route(github地址:https://github.com/alibaba-flutter/annotation_route) 应运而生,整个注解方案的运行系统如图所示:
让我们从dart注解开始,了解这套系统的运作。
dart注解

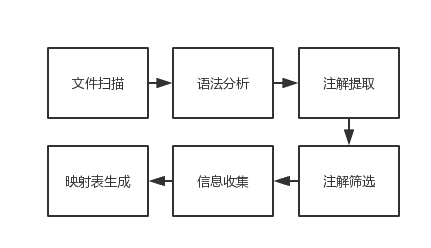
注解,实际上是代码级的一段配置,它可以作用于编译时或是运行时,由于目前flutter不支持运行时的反射功能,我们需要在编译期就能获取到注解的相关信息,通过这些信息来生成一个自动维护的映射表。那我们要做的,就是在编译时通过分析dart文件的语法结构,找到文件内的注解块和注解的相关内容,对注解内容进行收集,最后生成我们想要的映射表,这套方案的构想如图示:
在调研中发现,dart的部分内置库加速了这套方案的落地。
source_gen
dart提供了build、analyser、source_gen这三个库,其中source_gen利用build库和analyser库,给到了一层比较好的注解拦截的封装。从注解功能的角度来看,这三个库分别给到了如下的功能:
- build库:整套资源文件的处理
- analyser库:对dart文件生成完备的语法结构
- source_gen库:提供注解元素的拦截
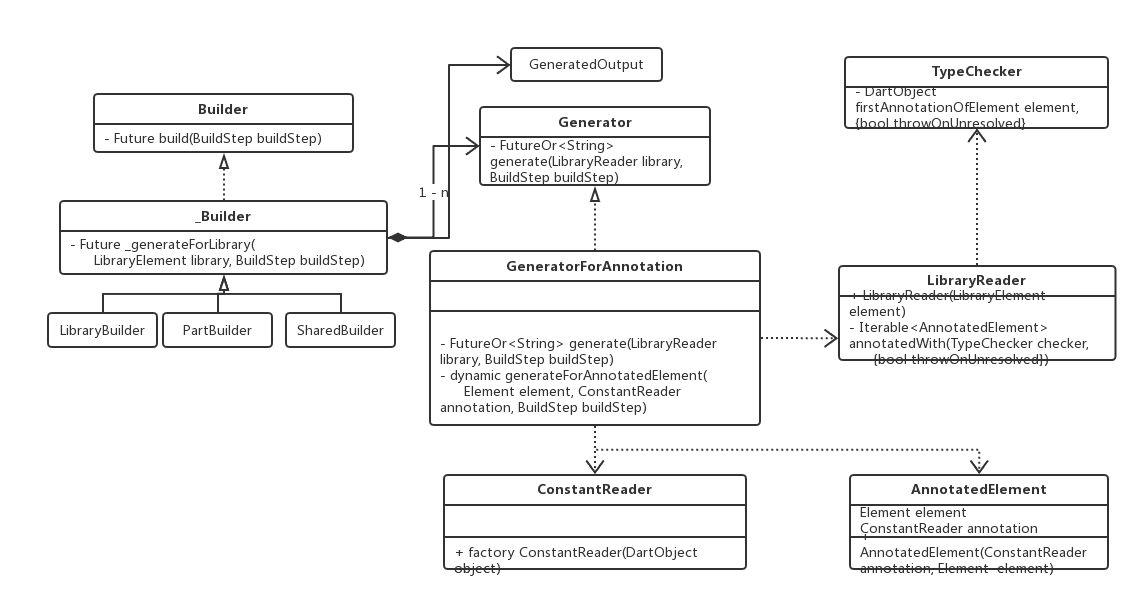
这里简要介绍下source_gen和它的上下游,先看看我们捋出来的它注解相关的类图:

source_gen的源头是build库提供的Builder基类,该类的作用是让使用者自定义正在处理的资源文件,它负责提供资源文件信息,同时提供生成新资源文件的方法。source_gen从build库提供的Builder类中派生出了一个自己的builder,同时自定义了一套生成器Generator的抽象,派生出来的builder接受Generator类的集合,然后收集Generator的产出,最后生成一份文件,不同的派生builder对generator的处理各异。这样source_gen就把一个文件的构造过程交给了自己定义的多个Generator,同时提供了相对build库而言比较友好的封装。
在抽象的生成器Generator基础上,source_gen提供了注解相关的生成器GeneratorForAnnotation,一个注解生成器实例会接受一个指定的注解类型,由于analyser提供了语法节点的抽象元素Element和其metadata字段,即注解的语法抽象元素ElementAnnotation,注解生成器即可通过检查每个元素的metadata类型是否匹配声明的注解类型,从而筛选出被注解的元素及元素所在上下文的信息,然后将这些信息包装给使用者,我们就可以利用这些信息来完成路由注解。
annotation_route
在了解了source_gen之后,我们开始着手自己的注解解析方案annotation_route
刚开始介入时,我们遇到了几个问题:
- 只需要生成一个文件:由于一个输入文件对应了一个生成文件后缀,我们需要避免多余的文件生成
- 需要知道在什么时候生成文件:我们需要在所有的备选文件扫描收集完成后再能进行映射表的生成
- source_gen对一个类只支持了一个注解,但存在多个url映射到一个页面
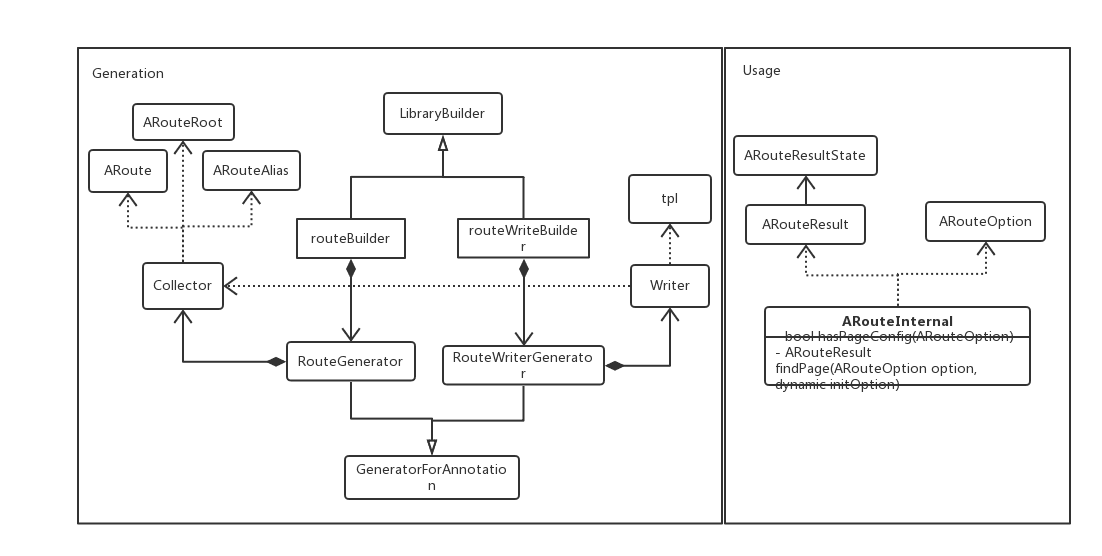
在一番思索后我们有了如下产出

首先将注解分成两类,一类用于注解页面@ARoute,另一类用于注解使用者自己的router@ARouteRoot。routeBuilder拥有RouteGenerator实例,RouteGenerator实例,负责@ARoute注解;routeWriteBuilder拥有RouteWriterGenerator实例,负责@ARouteRoot注解。通过build库支持的配置文件build.yaml,控制两类builder的构造顺序,在routeBuilder执行完成后去执行routeWriteBuilder,这样我们就能准确的在所有页面注解扫描完成后开始生成自己的配置文件。
在注解解析工程中,对于@ARoute注解的页面,通过RouteGenerator将其配置信息交给拥有静态存储空间的Collector处理,同时将其输出内容设为null,即不会生成对应的文件。在@ARoute注解的所有页面扫描完成后,RouteWriteGenerator则会调用Writer,它从Collector中提取信息,并生成最后的配置文件。对于使用者,我们提供了一层友好的封装,在使用annotation_route配置到工程后,我们的路由代码发生了这样的变化:
使用前:
class Router {
Widget pageFromUrlAndQuery(String urlString, Map<String, dynamic> query) {
if(urlString == 'myapp://testa') {
return TestA(urlString, query);
} else if(urlString == 'myapp://testb') {
String absoluteUrl = Util.join(urlString, query);
return TestB(url: absoluteUrl);
} else if(urlString == 'myapp://testc') {
String absoluteUrl = Util.join(urlString, query);
return TestC(config: absoluteUrl);
} else if(urlString == 'myapp://testd') {
return TestD(PageDOption(urlString, query));
} else if(urlString == 'myapp://teste') {
return TestE(PageDOption(urlString, query));
} else if(urlString == 'myapp://testf') {
return TestF(PageDOption(urlString, query));
} else if(urlString == 'myapp://testg') {
return TestG(PageDOption(urlString, query));
} else if(urlString == 'myapp://testh') {
return TestH(PageDOption(urlString, query));
} else if(urlString == 'myapp://testi') {
return TestI(PageDOption(urlString, query));
}
return DefaultWidget;
}
}使用后:
import 'package:annotation_route/route.dart';
class MyPageOption {
String url;
Map<String, dynamic> query;
MyPageOption(this.url, this.query);
}
class Router {
ARouteInternal internal = ARouteInternalImpl();
Widget pageFromUrlAndQuery(String urlString, Map<String, dynamic> query) {
ARouteResult routeResult = internal.findPage(ARouteOption(url: urlString, params: query), MyPageOption(urlString, query));
if(routeResult.state == ARouteResultState.FOUND) {
return routeResult.widget;
}
return DefaultWidget;
}
}目前该方案已在闲鱼app内稳定运行,我们提供了基础的路由参数,随着flutter业务场景越来越复杂,我们也会在注解的自由度上进行更深的探索。关于annotation_route更加详细的安装和使用说明参见github地址:https://github.com/alibaba-flutter/annotation_route ,在使用中遇到任何问题,欢迎向我们反馈。
微信 Lv5x115 QQ 112823567









